| Главная » Все материалы сайта » Все для Photoshop » Уроки по Photoshop |
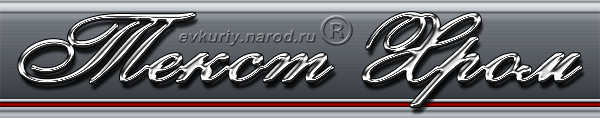
Хромированный текст
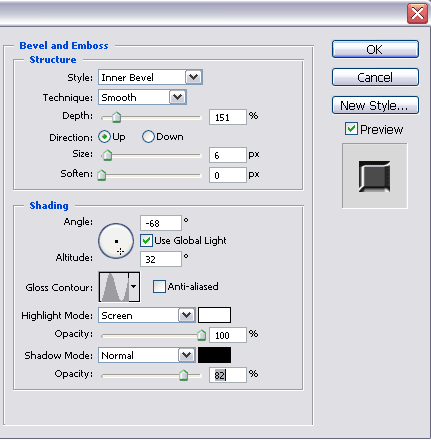
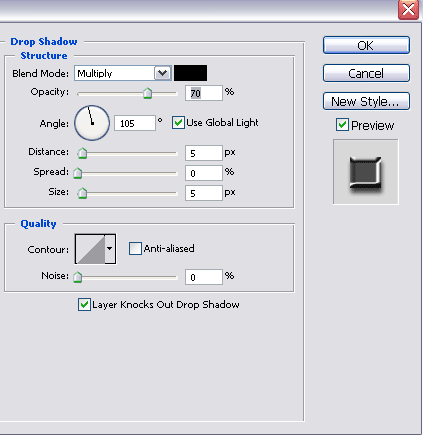
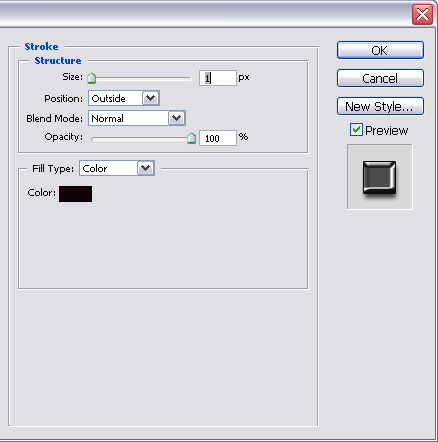
Шаг 1:С помощью этого эффекта, вы без труда сможете создавать красивый металлический текст. Создаем новое изображение (у меня размером размером 600х118 пикселей, хотя это не критично, берите любой размер), (цвет фона - черный), на котором пишем белым цветом нужное нам слово. Я написал: "Текст Хром" шрифтом Anastasia Script.  Шаг 2:Выбираем в меню Layer > Layer Style > Bevel Emboss (Слой > Стиль слоя > Тиснение) и выставляем значения, как на рисунке.  Шаг 3Теперь добавим тени, для этого идем в меню Layer > Layer Style > Drop Shadow (Слой > Стиль слоя > Тень) и выставляем значения, как на рисунке ниже.  Шаг 4Теперь добавим обводку в 1 пиксель вокруг нашего текста. Выбираем меню Layer > Layer Style > Stroke (Слой > Стиль слоя > Обводка) и выставляем значения, как на рисунке.  Шаг 5Еще немного поработав с нашим изображением, добавив другой фон (вместо черного), получаем результат. Пробуйте менять параметры тени, выдавливания, обводки, добавлять слои и менять другие параметры. А вдруг у Вас получится лучше!  | |
|
Покажи страницу друзьям:
| |
| Категория: Уроки по Photoshop | Добавил: evkuriy (17.11.2013) | Просмотров: 1375 | Теги: | Рейтинг: 5.0/3 |
| Всего комментариев: 0 | |