 Photoshop CS5 включает в себя революционные инструменты, позволяющие повысить творческий потенциал пользователей. Принципиально новые средства рисования включают в себя инструмент Mixer Brush, который смешивает бесконечное количество цветов на одной кисти, инструмент Bristle Tips, создающий эффект мазка настоящей кисти. С помощью инструмента Puppet Warp пользователи могут изменить положение или вид любого элемента на изображении, например, выпрямить согнутую руку на фотографии или скорректировать изображение ландшафта для создания новой пространственной перспективы. В целом в Adobe Photoshop CS5 представлено более 30 функций и усовершенствований, в том числе функция автоматического выравнивания изображения, кадрирование по золотому сечению, функция выбора цвета и возможность сохранения 16-битных изображений в формате JPEG.
Photoshop CS5 включает в себя революционные инструменты, позволяющие повысить творческий потенциал пользователей. Принципиально новые средства рисования включают в себя инструмент Mixer Brush, который смешивает бесконечное количество цветов на одной кисти, инструмент Bristle Tips, создающий эффект мазка настоящей кисти. С помощью инструмента Puppet Warp пользователи могут изменить положение или вид любого элемента на изображении, например, выпрямить согнутую руку на фотографии или скорректировать изображение ландшафта для создания новой пространственной перспективы. В целом в Adobe Photoshop CS5 представлено более 30 функций и усовершенствований, в том числе функция автоматического выравнивания изображения, кадрирование по золотому сечению, функция выбора цвета и возможность сохранения 16-битных изображений в формате JPEG.
 Новый обучающий видеокурс по работе в самом популярном на сегодняшний день графическом редакторе Adobe® Photoshop® CS5! Идем в ногу со временем! Видео уроки Фотошопа CS 5 на русском языке помогут Вам научиться обрабатывать любые изображения. Вы покорите весь мир идеальными фотографиями! Adobe Photoshop - это один из самых лучших и популярных профессиональных фоторедакторов, который имеет мощнейший функционал, предназначенный для редактирования графики, который представлен в виде огромного количества инструментов, фильтров, спецэффектов, настроек и т.д. Данный продукт был разработан компанией Adobe Systems. При этом он является не только самым известным приложением фирмы Adobe, но и лидером рынка в сфере коммерческих редакторов изображений.
Новый обучающий видеокурс по работе в самом популярном на сегодняшний день графическом редакторе Adobe® Photoshop® CS5! Идем в ногу со временем! Видео уроки Фотошопа CS 5 на русском языке помогут Вам научиться обрабатывать любые изображения. Вы покорите весь мир идеальными фотографиями! Adobe Photoshop - это один из самых лучших и популярных профессиональных фоторедакторов, который имеет мощнейший функционал, предназначенный для редактирования графики, который представлен в виде огромного количества инструментов, фильтров, спецэффектов, настроек и т.д. Данный продукт был разработан компанией Adobe Systems. При этом он является не только самым известным приложением фирмы Adobe, но и лидером рынка в сфере коммерческих редакторов изображений.
Оригинальное название: Обзор Adobe® Photoshop® CS5: Видеоуроки
Год выпуска: 2011
Жанр: Образование / Графика / Видеоуроки
Выпущено: TeachVideo
Технические данные:
Качество: Оригинал
Видео: MPEG-4 AVC, ~ 300 Кбит/с, 1024x768, 25 кадр/c
Аудио: AAC, 2 ch, 32 Кбит/с
Размер: 352.70 МБ
Продолжительность: 02:35:00
Язык: Русский
СОДЕРЖАНИЕ:
01 - Общий обзор Adobe® Photoshop® CS5:
01. Новое в Adobe® Photoshop® CS5
02. Интерфейс Photoshop® CS5
03. Переключение рабочей среды
04. Работа с панелями
05. Панель «История»
02 - Работа с файлами:
06. Открытие файла
07. Создание нового файла
08. Сохранение изображения
09. Навигация по рабочему пространству
03 - Первичная обработка изображений:
10. Работа со слоями
11. Работа с масками
12. Работа с каналами
13. Работа с направляющими
14. Палитра «Цвет»
15. Изменение размеров изображения
16. Обрезка изображений
17. Трансформация изображения
18. Цветовые режимы
19. Корректирующие слои
20. Заливка с учетом содержимого
21. Марионеточная деформация
04 - Инструменты выделения:
22. Обзор панели инструментов
23. Магнитное Лассо - инструмент выделения
24. Инструмент «Волшебная палочка»
25. Инструмент «Быстрое выделение»
05 - Инструменты рисования и заливки:
26. Инструменты «Кисть» и «Карандаш»
27. Инструмент «Замена цвета»
28. Инструмент «Микс-кисть»
29. Инструмент «Ластик»
30. Инструменты «Градиент» и «Заливка»
06 - Инструменты ретуширования:
31. Инструмент «Восстанавливающая кисть»
32. Инструмент «Точечная восстанавливающая кисть»
33. Инструмент «Заплатка»
34. Устранение эффекта красных глаз
35. Инструмент «Штамп»
36. Инструменты «Размытие», «Резкость» и «Палец»
37. Инструменты «Осветлитель» и «Затемнитель»
38. Инструмент «Губка»
07 - Фильтры:
39. Стандартные фильтры
40. Галерея фильтров
41. Фильтр «Пластика»
42. Фильтры размытия изображения
08 - Векторные объекты и текст:
43. Инструменты для работы с векторными объектами
44. Работа с текстом
45. Стили
09 - Работа с 3D-графикой:
46. Создание 3D-слоя
47. Инструменты управления 3D моделью
48. Создание 3D-поверхностей
10 - Конечная подготовка изображений для сохранения и печати:
49. Подготовка изображения для публикации в Web
50. Сохранение и оптимизация изображения для Web
51. Печать изображений
Скачать Видеоуроки Adobe Photoshop CS5:
Урок по созданию хромированного текста в Adobe Photoshop CS5 состоит всего из 14 простых шагов и Вы достигнете цели, представленной на рисунке. Если Вы не установили себе еще программу Adobe Photoshop CS5, установите ее. Скачать ее можно совершено бесплатно с русским интерфейсом ЗДЕСЬ или смотрите ссыли ниже.

Шаг 1. Создайте новый документ со следующими настройками:
Размер = 600 x 450 px, RGB, 72 dpi
Background = transparent
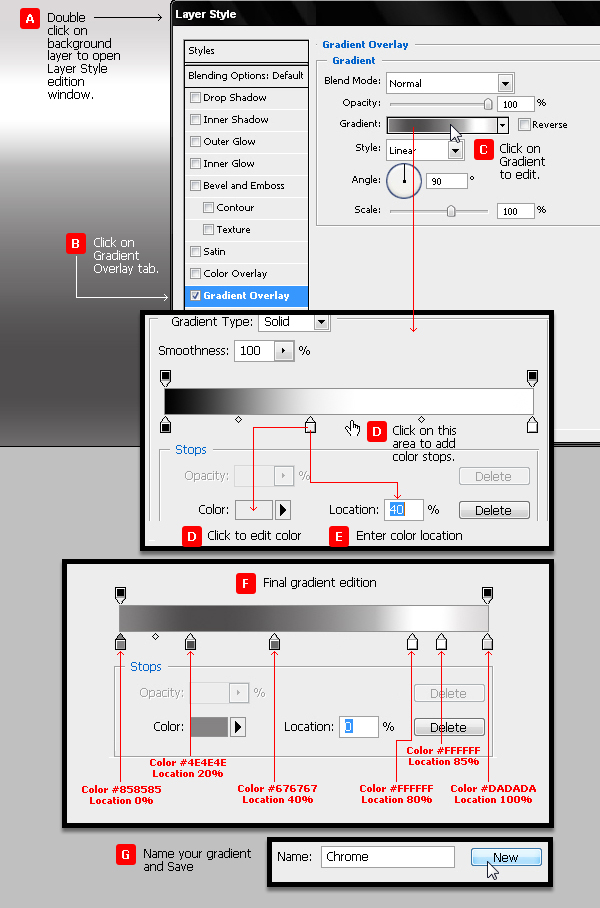
Создайте новый слой и залейте его черным цветом. Далее – двойной клик этому слою на панели слоев – Blending Options -> Gradient overlay (пункт А и B на скрине).
Итак, остальные действия, показанные на скрине:
C – нажмите на градиент, чтобы открыть его настройки.
D – измерение цвета ползунка и добавление нового цвета в градиент.
E – расположение цвета.
F – тут даны значения цветов и их расположение.
G – сохранение только что созданного градиента.

Шаг 2:
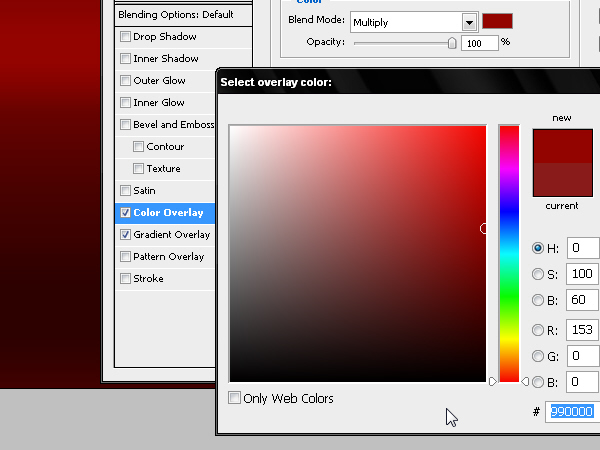
Не выходя из меню Blending Options, выберите подменю Color overlay.
Установите Blend mode на Multiply, цвет - #990000:

Шаг 3:
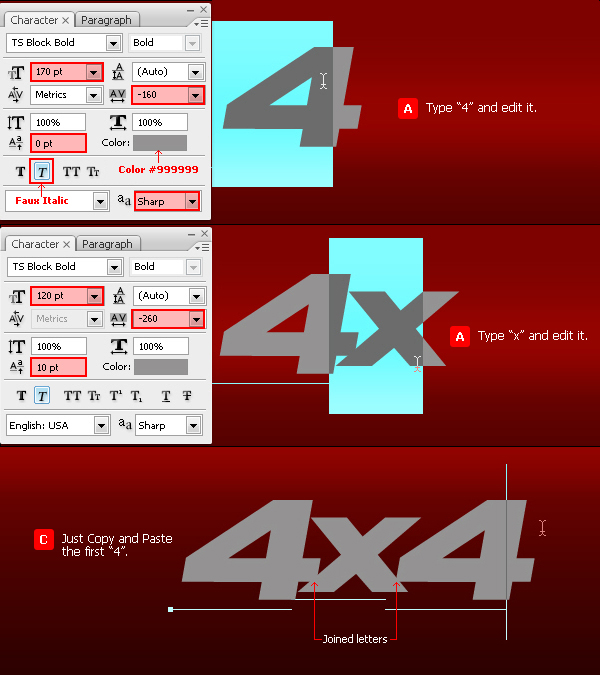
Теперь добавим текст, в нашем случае – это 4х4. Цвет текста - #999999, шрифт - TS Block. Для начала напишите цифру «4» и установите настройки, которые показаны на верхнем рисунке. Затем напишите букву «х» и установите для нее настройки со среднего рисунка. Затем скопируйте и вставьте цифру «4» (Copy/Paste):

Шаг 4:
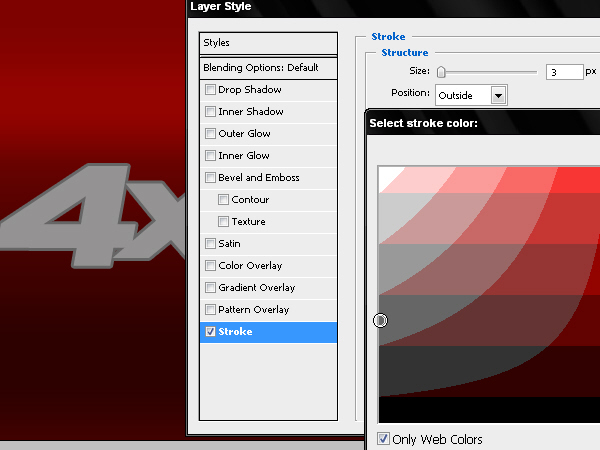
Далее – двойной клик по текстовому слою - Blending Options -> Stroke, цвет - #666666, настройки указаны на рисунке:

Шаг 5:
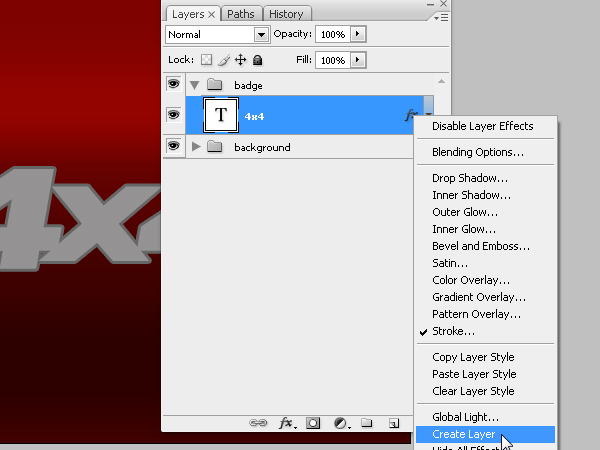
Теперь преобразуем обводку букв, которую мы сделали в Шаге 4, в отдельный слой. Для этого кликните на стрелочку справа от букв "fx" на панели слоев -> правый клик на эффекте слоя и выберите "Create Layer":

Шаг 6:
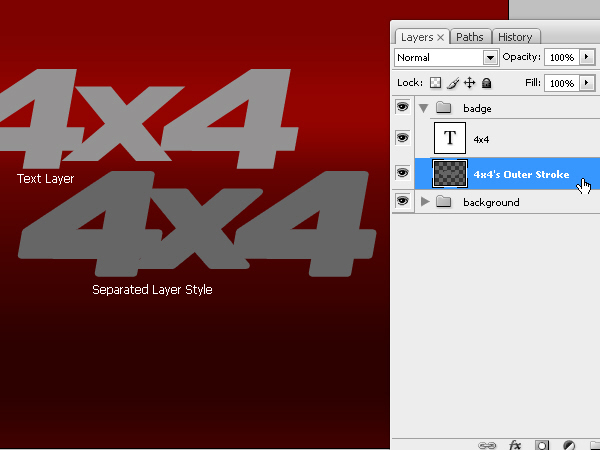
Итак, мы получили новый слой, назовем его "4x4's Outer Stroke" – в дальнейшем мы будем добавлять ему стили слоя:

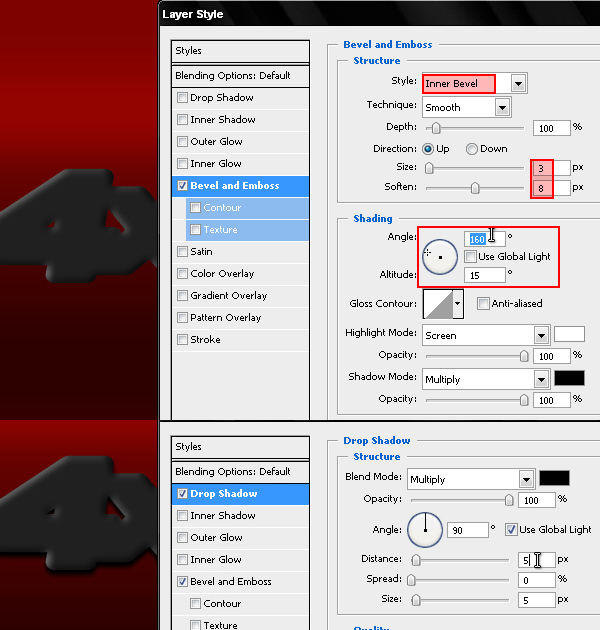
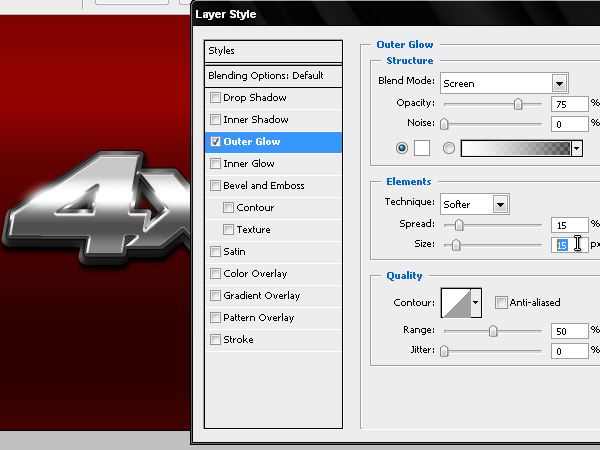
Шаг 7:
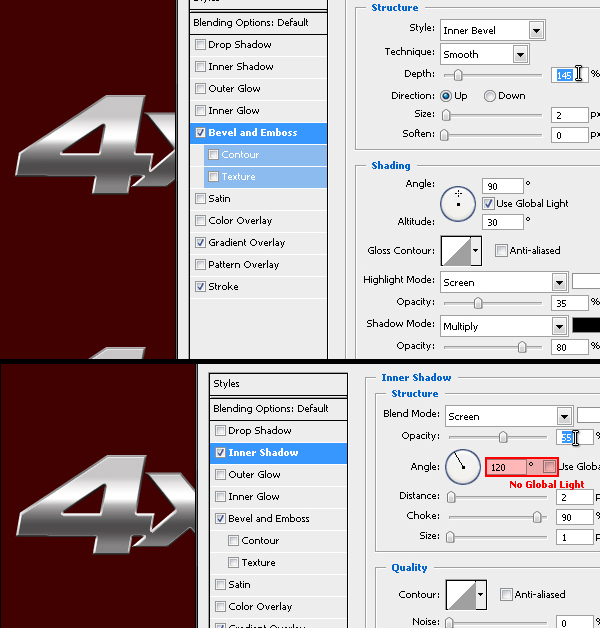
Итак, перейдите на слой "4x4" и примените следующие настройки слоя Blending Options:


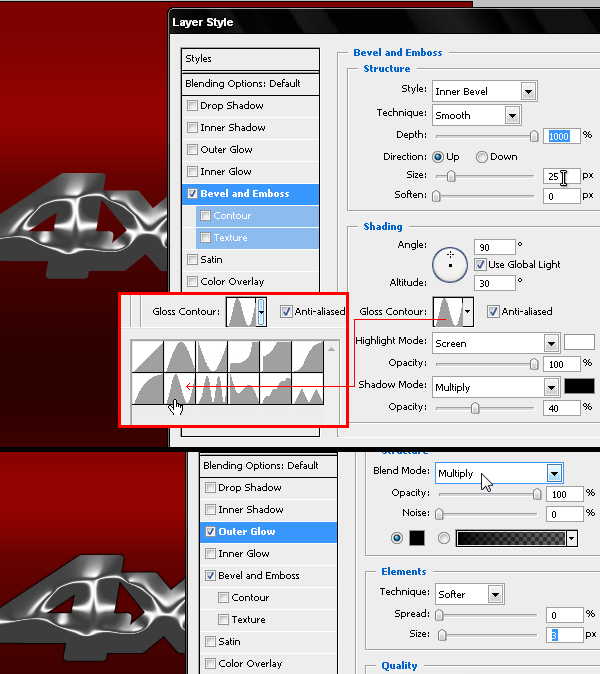
Шаг 8:
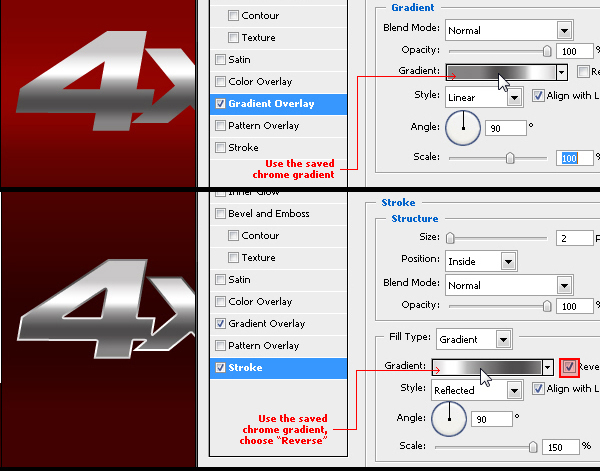
Теперь добавим «хромового» эффекта нашему тексту. Выберите слой «4x4's Outer Stroke » и установите следующие настройки Blending Options:

Шаг 9:
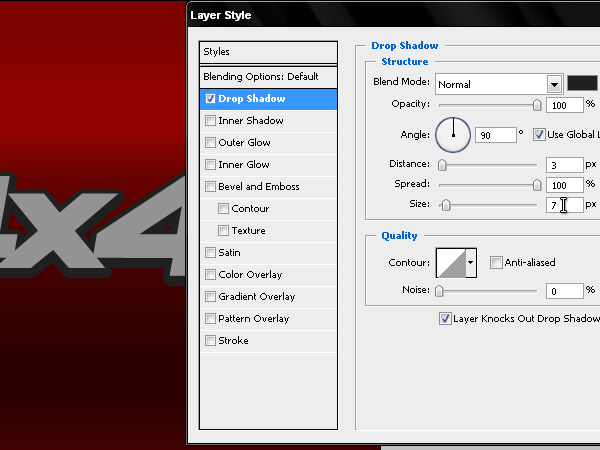
Продублируйте слой с текстом («4х4») и сбросьте все настройки у продублированного слоя (Clear layer styles). Для этого слоя установите настройки Blending Options -> Drop Shadow (цвет #202020). Установите настройки, показанные на скрине и повторите Шаг 5 (преобразование в отдельный слой) для этой настройки слоя:

Шаг 10:
Перейдите на слой, который мы получили в результате Шага 10 и установите для него следующие настройки :

Шаг 11:
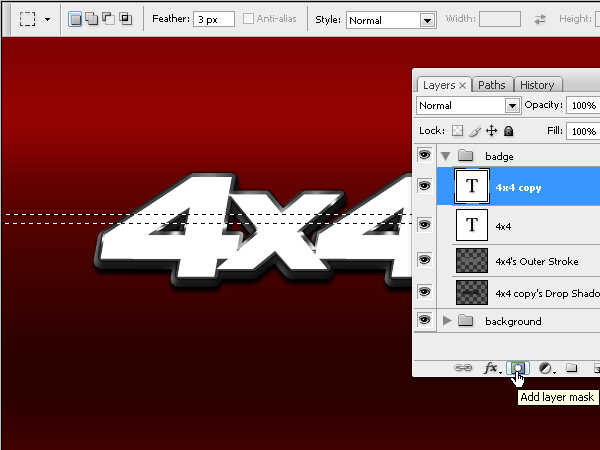
Загрузите выделение слоя "4х4" (Ctrl+клик на иконке слоя на панели слоев), создайте новый слой и залейте выделение белым цветом (к примеру, назовем этот слой "4х4 copy" ).
Создайте выделение и затем маску слоя (Add layer mask) как показано на рисунке:

Шаг 12:
Теперь добавим глянец текстовой области, не скрытой под маской. Перейдите на слой "4х4 copy" и установите следующие Blending options:

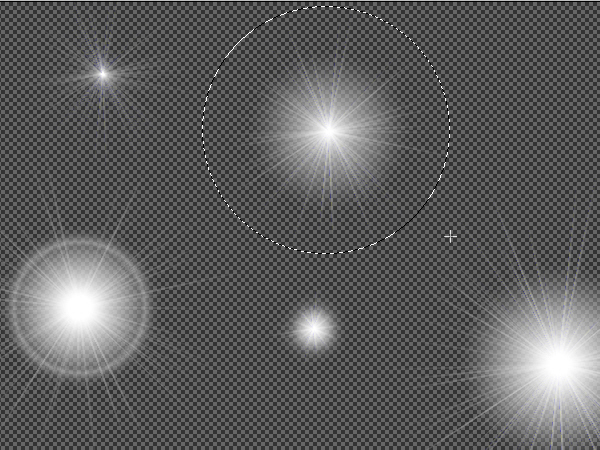
Шаг 13:
Ну и наконец, добавим блики. Для этого вам потребуется вот это изображение. Сохраните изображение и откройте его в фотошопе. Далее при помощи Elliptical Marquee Tool (M) создайте выделение, как показано на рисунке:

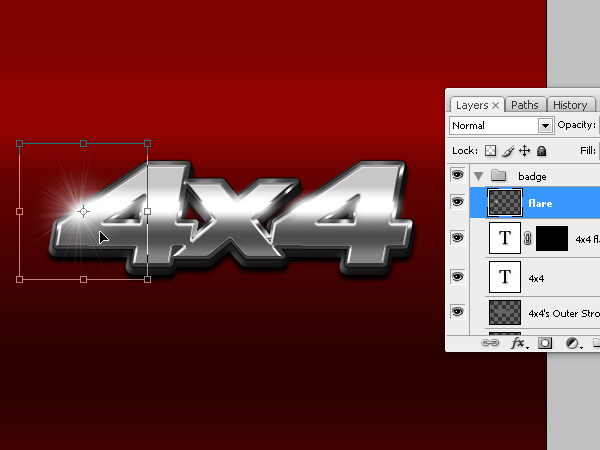
Шаг 14:
Далее скопируйте блик и вставьте его в вашу работу, как показано на рисунке:

ФИНАЛЬНЫЙ РЕЗУЛЬТАТ:

Скачать Adobe Photoshop CS5 (RUS):
-
Обращаться в форму обратной связи

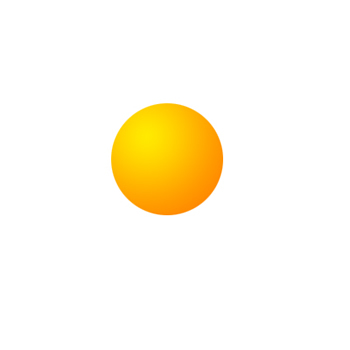
Шаг 1: В этом уроке, будем рисовать смайлик. Начнем с того, что нарисуем окружность с помощью инструмента Circular selection tool, при этом удерживая клавишу Shift, чтобы наш круг получился ровным. Создадим новый слой, и зальем нашу окружность желто-оранжевым градиентом с помощью Radial gradient. Удостоверьтесь, что светло-желтый цвет находится в верхней левой части нашего будущего смайлика.
В конце урока - ссылки на скачивание программы Adobe Photoshop.

Шаг 2
В этом шаге, нам нужно сначала выделить 4 пикселя, для этого выбираем в меню Select > Modify > Contract и устанавливаем значение 4. Затем используем инструмент Gradient tool для заливки, но в это раз, мы будем использовать другой тип градиента и другие цвета. Меняем цвет переднего фона (foreground color) на белый, затем применяем наш градиент, в свойствах которого ставим foreground to transparent и делаем заливку нашего выделенного фрагмента.
Шаг 3:
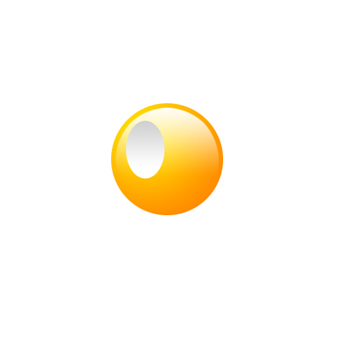
Создайте новый слой, и сделайте овальное выделение, как на картинке ниже. Измените цвет бэкграунда на светло-серый, тип градиента на Linear и сделайте заливку вашего овала.

Шаг 4:
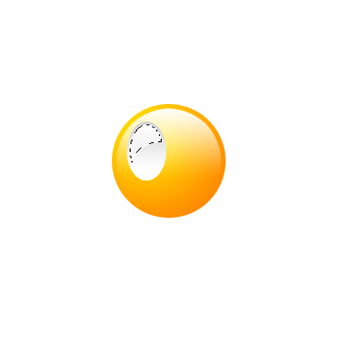
Теперь нам нужно выбрать 3 пикселя, как в шаге №2. Удерживая клавишу ALT, используем инструмент Circular selection tool, чтобы вычесть часть основания нашего градиента. Выбираем тип градиента Foreground to transparent и заливаем нашу выделенную область.

Шаг 5:
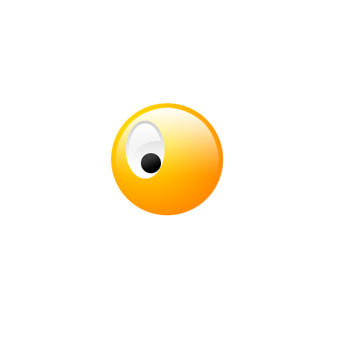
Добавим зрачок нашему глазу, для этого выделим небольшую окружность и зальем ее черным цветом.

Шаг 6:
Скопируем наш слой с глазом Layer > Duplicate layer и переместим его вправо.

Шаг 7:
Сливаем наш новый слой с глазом нажатием комбинации клавиш Ctrl+E. Теперь нажмем CTRL и щелкнем на нашем слитом слое, чтобы выделить оба глаза сразу. Создаем новый слой ниже этого слоя, и увеличиваем наше выделение, выбрав Select > Modify > Expand со значением 3. Изменяем цвет переднего фона (foreground color) на желтый, а цвет заднего фона (background color) на оранжевый и делаем заливку нашего выделения градиентом Linear gradient, при этом оранжевый цвет должен быть у вершины нашего смайлика.

Шаг 8:
Удерживая CTRL, щелкаем на нашем начальном слое круга, чтобы выделить весь наш смайлик. Затем делаем Select > Modify > Contract со значением 10. Теперь используем Circular selection tool и, удерживая клавишу ALT, убираем ненужное выделение, чтобы получилась улыбка, как показано на нашей картинке.

Шаг 9:
Заливаем наше выделение черным цветом и наш смайлик готов!

Скачать Adobe Photoshop CS5 (RUS):
-
Обращаться в форму обратной связи

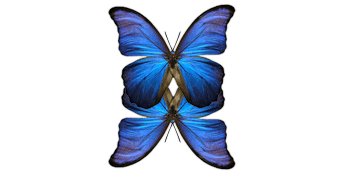
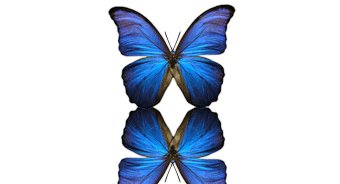
Для этого урока мы использовали изображение бабочки. Нашу цель Вы видите на рисунке слева: зеркальное отражение изображения бабочки на поверхности. Фон Вы можете выбрать любойкоторый Вам требуется. Рисунок разумеется тоже можете взять свой и экспериментировать сразу со своим изображением.
В конце урока - ссылки на скачивание программы Adobe Photoshop.
Шаг 1
Для этого урока мы использовали это изображение бабочки.

Шаг 2
Скопириуем наш слой и переместим его ниже нашего оригинального слоя в палитре слоев. Далее в меню выбираем Transform > Flip Vertical. Затем, удерживая клавишу Shift, нажимаем стрелочку вниз на клавиатуре 10 раз, удостоверившись перед этим, что цвет нашего переднего фона (Foreground color) - белый.

Шаг 3:
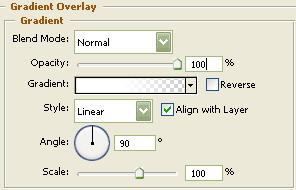
Щелкаем правой кнопкой мыши на нашем слое и выбираем Blending Options..., затем выбираем Gradient Overlay с параметрами, как на картинках ниже. В итоге у нас должно получиться изображение, как на нашей второй картинке.



Шаг 4:
Применяем фильтр Filter > Blur > Gaussian Blur с параметрами, как на картинке ниже.

Шаг 5:
Немного поработав еще над крыльями, получаем результат.

Скачать Adobe Photoshop CS5 (RUS):
-
Обращаться в форму обратной связи
В этом уроке по программе Adobe Photoshop мы с Вами будем создавать анимацию, где волшебная ручка пишет слово "СКИДКА". В конце урока - ссылки на скачивание программы Adobe Photoshop.
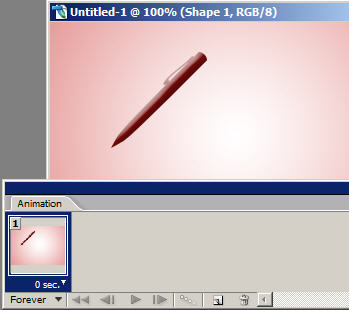
Конечный результат должен выглядеть так:

Шаг 1
Для начала создаем маленький документ, где будет размещаться наше слово.
Например, размером 350 х 250 px.
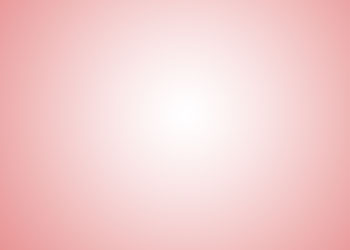
Создаем новый слой, устанавливаем приятный ![]() градиент и заливаем. В данном случае использовался градиент от мягко-красноватого к белому, тип градиента - радиальный.
градиент и заливаем. В данном случае использовался градиент от мягко-красноватого к белому, тип градиента - радиальный.![]()

Шаг 2
Пишем слово (любое):

Шаг 3:
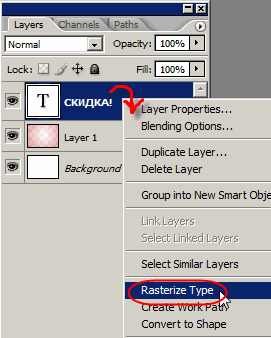
Перейдите на текстовый слой, клик правой кнопкой, выберите команду Растрировать слой.

Шаг 4:
Берем инструмент ![]() . Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой)
. Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой)

То же самое делаем с остальными буквами слова.

Теперь у нас все слово разбито по буквам, причем каждая буква на новом слое.
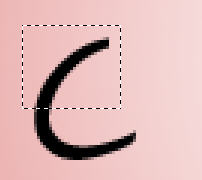
Спрячьте все буквы (закройте ![]() ) напротив всех букв, кроме "С".
) напротив всех букв, кроме "С".

Шаг 5:
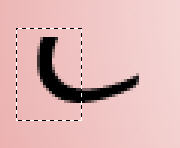
Снова возьмите ![]() . Будем разбивать букву на кусочки. Поступаем так же. Выделяем кусочек и нажимаем Shift+Ctrl+J.
. Будем разбивать букву на кусочки. Поступаем так же. Выделяем кусочек и нажимаем Shift+Ctrl+J.
 и
и и
и  и
и 
Шаг 6:
Теперь нам нужно создать пишущую ручку.
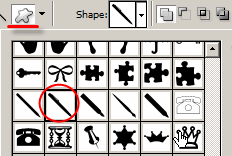
Находим инструмент Произвольные фигуры ![]() , в настройках выбираем форму ручки.
, в настройках выбираем форму ручки.

В настройках устанавливаем нужный цвет и режим фигур ![]() . Рисуем ручку удерживая Shift, чтобы сохранились пропорции.
. Рисуем ручку удерживая Shift, чтобы сохранились пропорции.

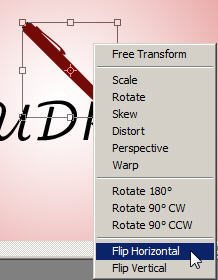
Шаг 7:
Отразим ручку по горизонтали. Ctrl + T, клик правой кнопкой по рамке, выбираем Отразить по горизонтали.

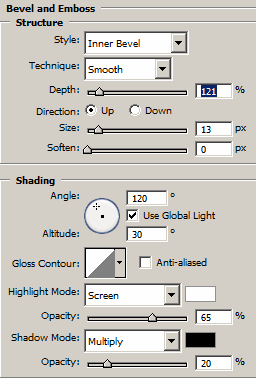
Придаем ручке стиль "Тиснение":

Шаг 8:
Ручка стала объемной. Теперь ей можно писать!

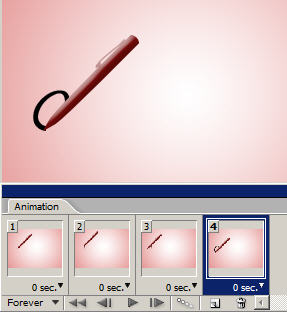
Открываем палитру Анимация через меню Окно (Window - Animation)
Прячем все слои, кроме ручки. Это будет наш первый кадр.

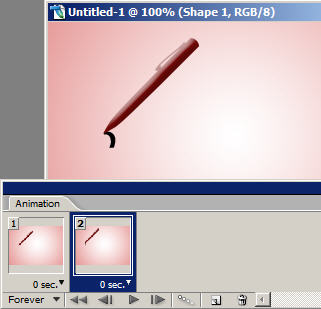
Дублируем кадр (нажимаем на ![]() в палитре Анимация) и добавляем первый кусочек от буквы "С". Ручку передвигаем на кончик отрезка.
в палитре Анимация) и добавляем первый кусочек от буквы "С". Ручку передвигаем на кончик отрезка.

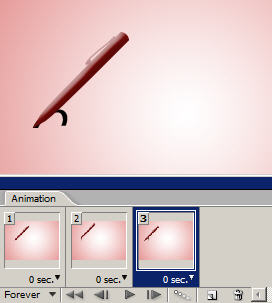
Продолжаем...



Когда Вы проделаете эти операции с каждой буквой, то у вас получится вот так, как показано в самом начале урока.
Всего: 41 кадр. Первому и последнему нужно поставить время на 0,5 сек, остальные кадры без задержки.
Затем перейдите в меню Файл - Сохранить для Web...
Выберите формат GIF, 256 цветов.
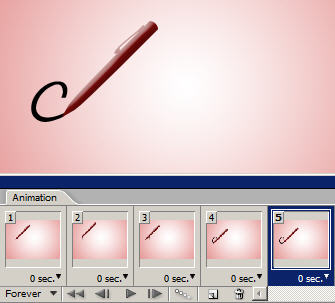
Еще один пример. На белом фоне.

Скачать Adobe Photoshop CS5 (RUS):
-
Обращаться в форму обратной связи
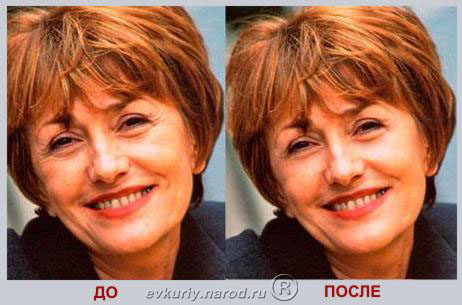
В этом фотошоп уроке мы будем бороться со старостью, а конкретно с морщинами на лице!
С помощью этой же техники вы сможете удалять и другие дефекты с лица: родинки, веснушки, прыщики, царапины и другое.

Шаг 1
Откройте фото, с которого хотите удалить морщины. В данном случае мы будем ликвидировать морщинки в области глаз.

Шаг 2
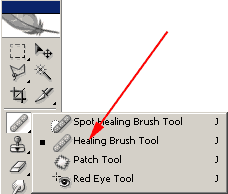
Инструмент, который мы будем использовать в этом уроке, называется Лечащая кисть.

Шаг 3:
Теперь, подберите подходящий размер для кисти. Для этой фото достаточно будет кисти 15 - 20px.
На заметку: дублируйте фото, с которым собираетесь работать, во избежании непоправимой ситуации. Все превращения делайте на слое-копии.
Итак, операция начинается.
Переместите кисть на тот хороший участок лица, то есть без морщин.
Затем зажмите клавишу ALT, курсор станет походить на мишень. Кликните по этому месту, чтобы определить область-источник.

Шаг 4:
Отпустите клавишу ALT и начните аккуратно рисовать прямо по морщинам рядом с источником. Пиксели с "источника" будут передаваться и подгоняться по цвету на новом месте, там где вы рисуете кистью.

Что вам остается делать - это определять источник и перемещать его на морщинистое место. Проще простого!
Ниже у вас есть возможность сравнить, какое лицо было до применения лечащей кисти и после.
Внимание!
Смотрите не перестарайтесь! Увлекшись этим инструментом, вы можете удалить настоящие черты лица человека, его потом никто не узнает.
Финальная фотография - в начале урока.
Скачать Adobe Photoshop CS5 (RUS):
-
Обращаться в форму обратной связи
Хотите сделать фотографию как на обложке глянцевого журнала, без единственного изъяна. Тогда смотрите этот урок.
С помощью этой техники вы сможете удалять дефекты с лица: родинки, веснушки, прыщики, царапины и другое. Способ отличается от изложенного в предыдущем уроке.
Шаг 1
Откройте нужную фотографию.

Шаг 2
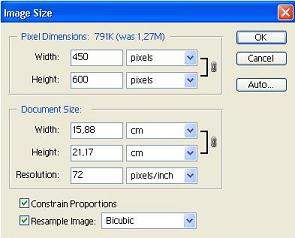
Выбераем команду Image > Image Size >(изображение - размер изображения, alt+ctrl+I). Ставим параметры как на рисунке:

Если фотография горизонтальная, то нужно поставить 600х450
Шаг 3:
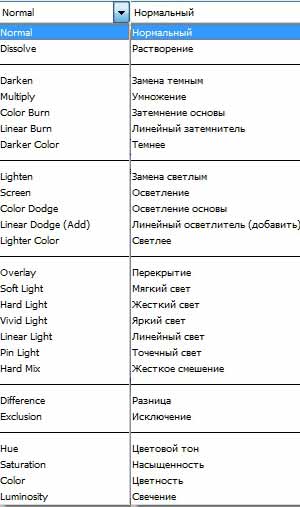
Выбераем команду Filter > Blur > Gaussian Blur (фильтр - размытие - размытие по Гауссу)> Radius: 2. Жмем ОК
Должно получиться что-то вроде этого:

Шаг 4:
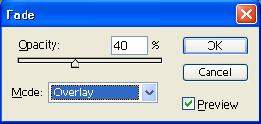
Жмем Ctrl + Shift + F(или просто над слоями Инструмент Opacity(непрозрачность)). Это ослабление действия фильтра.
Ставим значения как на рисунке:

Должно получиться что-то вроде этого:

Можно повторить ещё 1 раз Шаг 3 и Шаг 4, для более отчётливого изображения. Только не перестарайтесь.
Шаг 5:
Тогда делаем Filter > Sharpen > Sharpen(фильтр - резкость - резкость), иногда ещё можно Sharpen Edges (фильтр - резкость - резкость по краям)

Шаг 6:
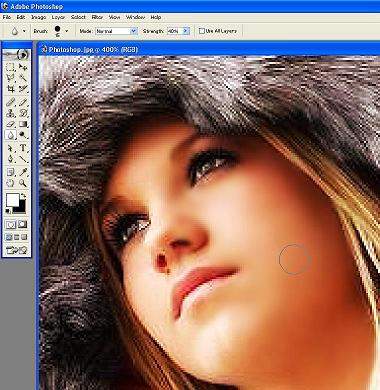
После этого кожу аккуратно обводим Blur Tool (Инструмент "Размывание, Размытие" - Капелька такая) Strength (жёсткость) 30-70% , Только осторожно, иначе будет размазанно выглядеть.

Шаг 7:
Дальше копируем слой (Ctrl+J)
Шаг 8:
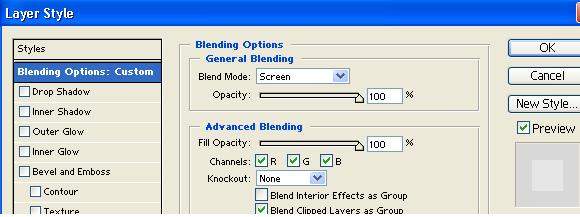
На этом слое нажимаем правой кнопкой - Blending Options > Blend Mode (Normal > Screen(Осветвление))


В большинстве случаев 100% очень много, так что ставьте на своё усмотрение.
Можно ещё взять Dodge Tool (Осветвление (значок лупы), О) и осветлял вручную капюшен и куртку.
Вот конечный результат:

Скачать Adobe Photoshop CS5 (RUS):
-
Обращаться в форму обратной связи
Все для Photoshop:
Все для Corel Draw:
Все для видео:
Программы:
Драйвера:
Все для телефонов:
Игры:
Телевидение